


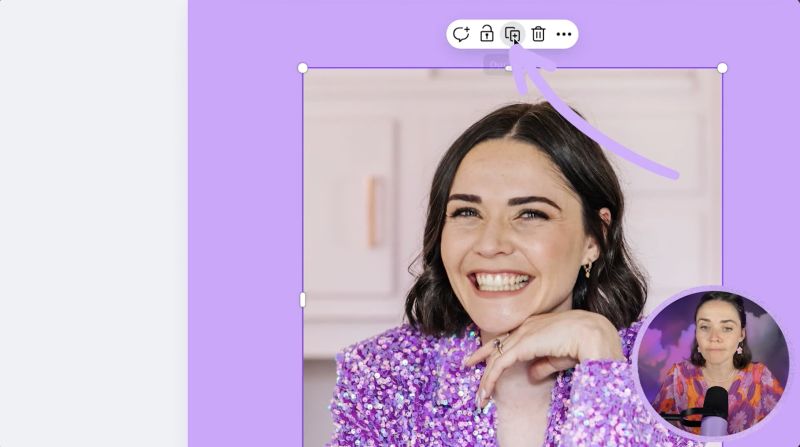
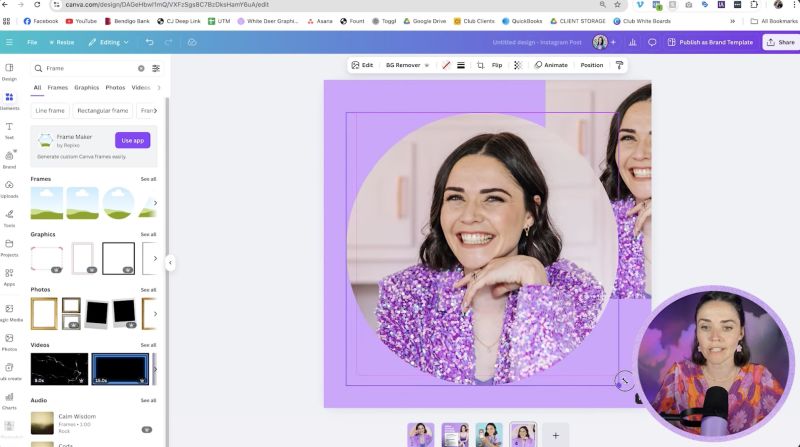
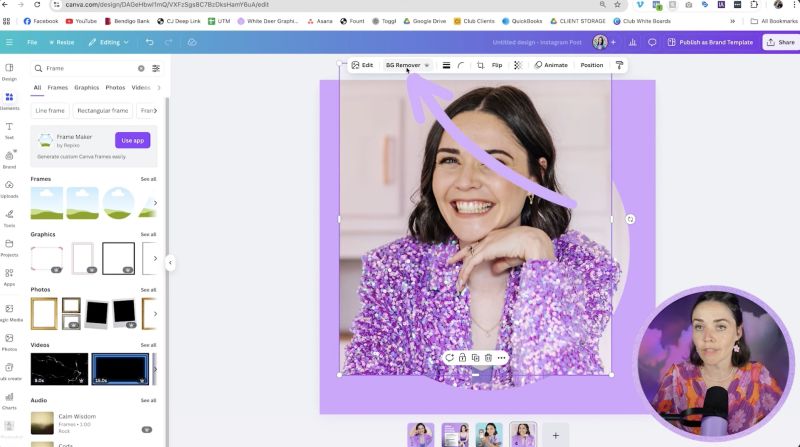
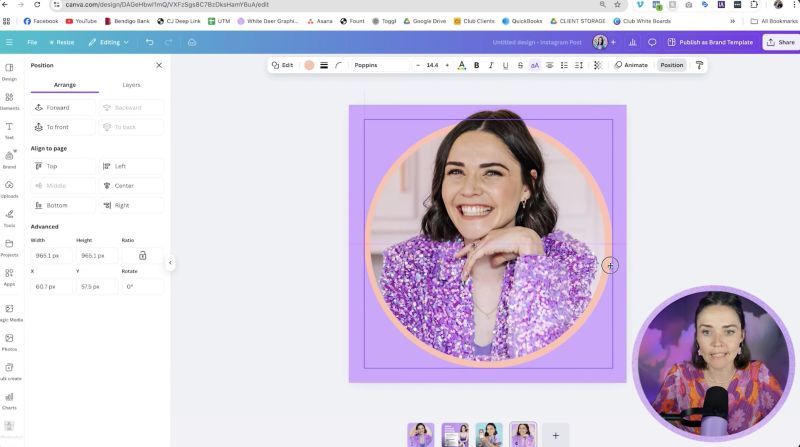
Design is a powerful tool to elevate any visual content, whether it's for social media, presentations, or marketing materials. One of the most eye-catching design techniques is the pop-out photo effect, which adds depth and a professional touch to your images. In this tutorial, you'll learn how to easily create this effect using Canva.
The pop-out photo effect is a brilliant way to make your graphics stand out. It creates a 3D-like appearance, making images more engaging and visually appealing. This technique can be used for a variety of designs, such as Instagram display pictures, social media posts, and even flyers.






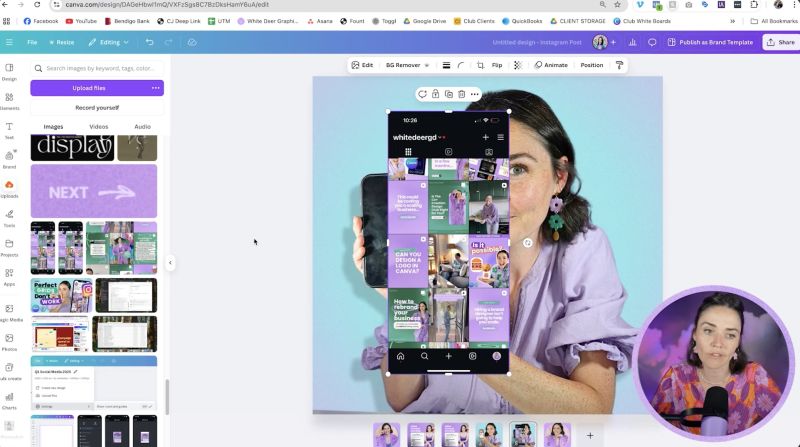
For a more sophisticated mockup with a phone or screen, follow these extra steps:

Your support helps me produce more content like this. If you enjoy the content I make - like, follow or subscribe!

By following these steps, you can achieve a professional and engaging pop-out photo effect that enhances your graphic designs. Experiment with different elements to discover what works best for your brand's visual identity. Remember to use this technique across various platforms, making your content more visually appealing and connected.
Jacqui Naunton // White Deer