


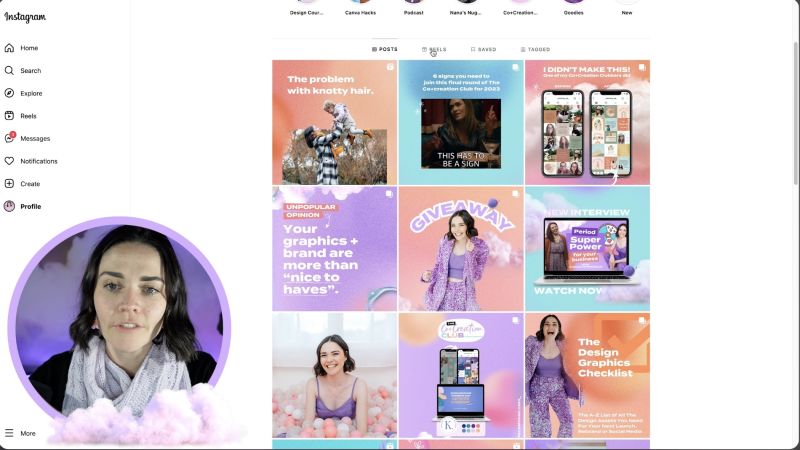
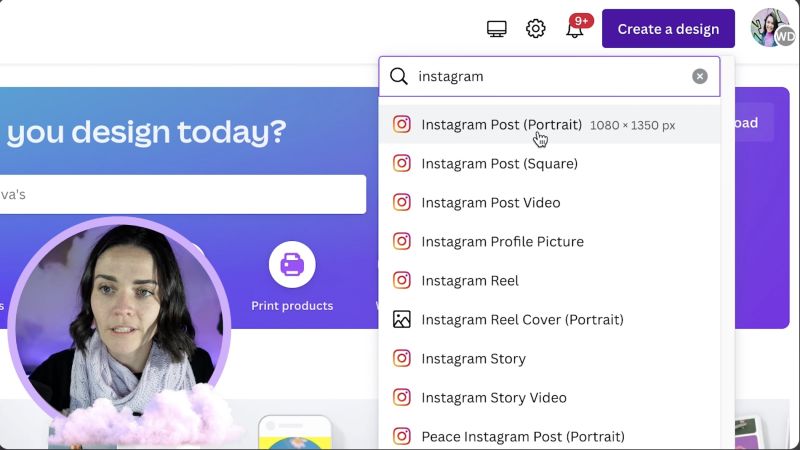
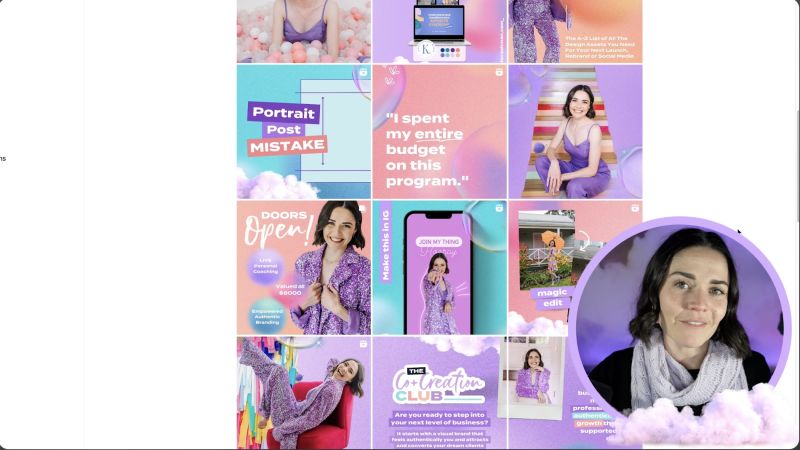
Creating visually appealing reel covers and portrait posts is crucial for ensuring that your content stands out on Instagram. While designing these graphics might seem straightforward, ensuring they look good in your Instagram grid requires extra attention. The grid automatically crops everything to a square, presenting a unique design challenge. This tutorial will walk you through using Canva to design perfect posts for your Instagram grid.
Whether you're a business owner or an influencer, having a seamless and branded Instagram grid enhances your brand's visual impact. Using Canva, we'll explore how to ensure your posts not only look stunning individually but also integrate smoothly with your overall grid design.
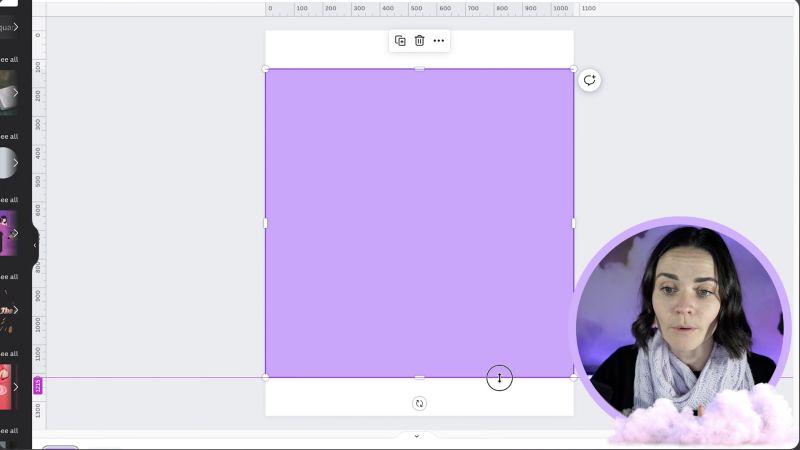
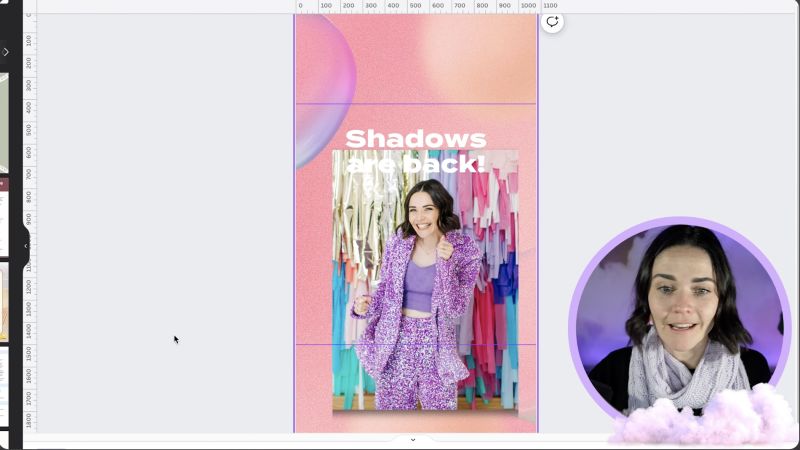
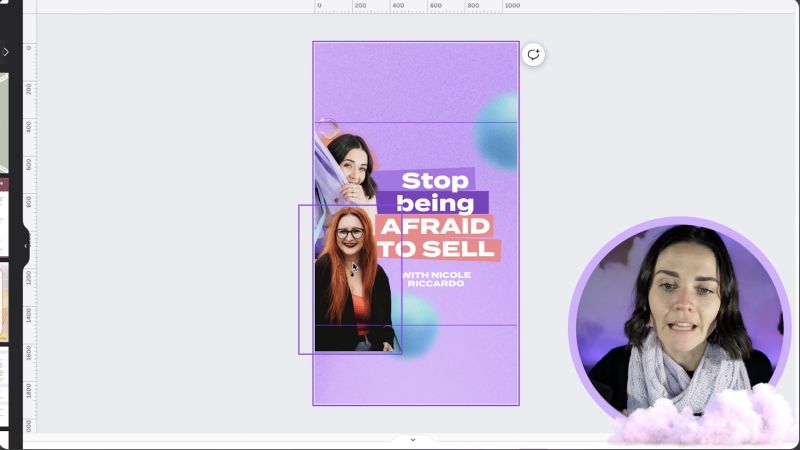
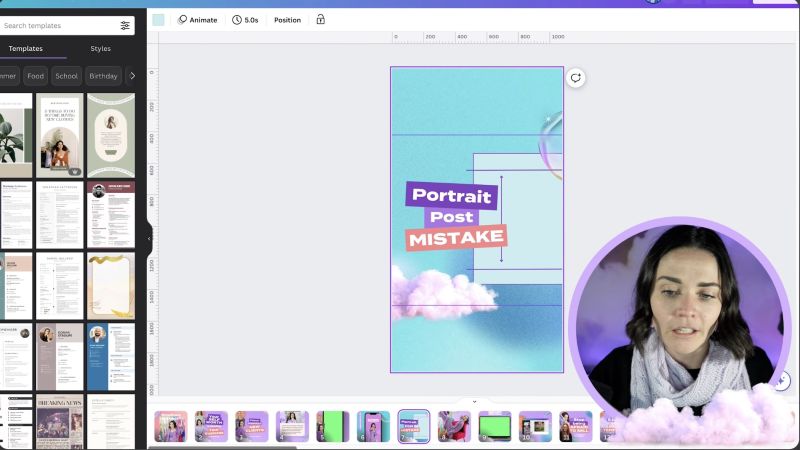
Before diving into the design process, remember that the Instagram grid crops everything to a square. Anything you design needs to focus on the middle portion to ensure it looks good after cropping. This context is crucial to guide your creative process.




Your support helps me produce more content like this. If you enjoy the content I make - like, follow or subscribe!




Through these steps, you’ll be able to produce striking and professional designs that enhance your Instagram grid. This strategy won't just bolster your branding but also ensure your Instagram presence is cohesive and eye-catching. Happy designing!
Jacqui Naunton // White Deer